Hướng dẫn tích hợp WooCommerce

Tích hợp SePay vào WooCommerce giúp xác nhận thanh toán ngay sau khi khách hàng chuyển khoản. Đơn hàng cũng sẽ chuyển sang trạng thái đã thanh toán.

Nếu bạn đang sử dụng website WordPress và WooCommerce, bài viết này sẽ hướng dẫn bạn tích hợp SePay vào WordPress WooCommerce giúp tự động hóa việc xác nhận thanh toán qua chuyển khoản.
Kết quả sau khi tích hợp
- Phía người dùng mua hàng trực tuyến
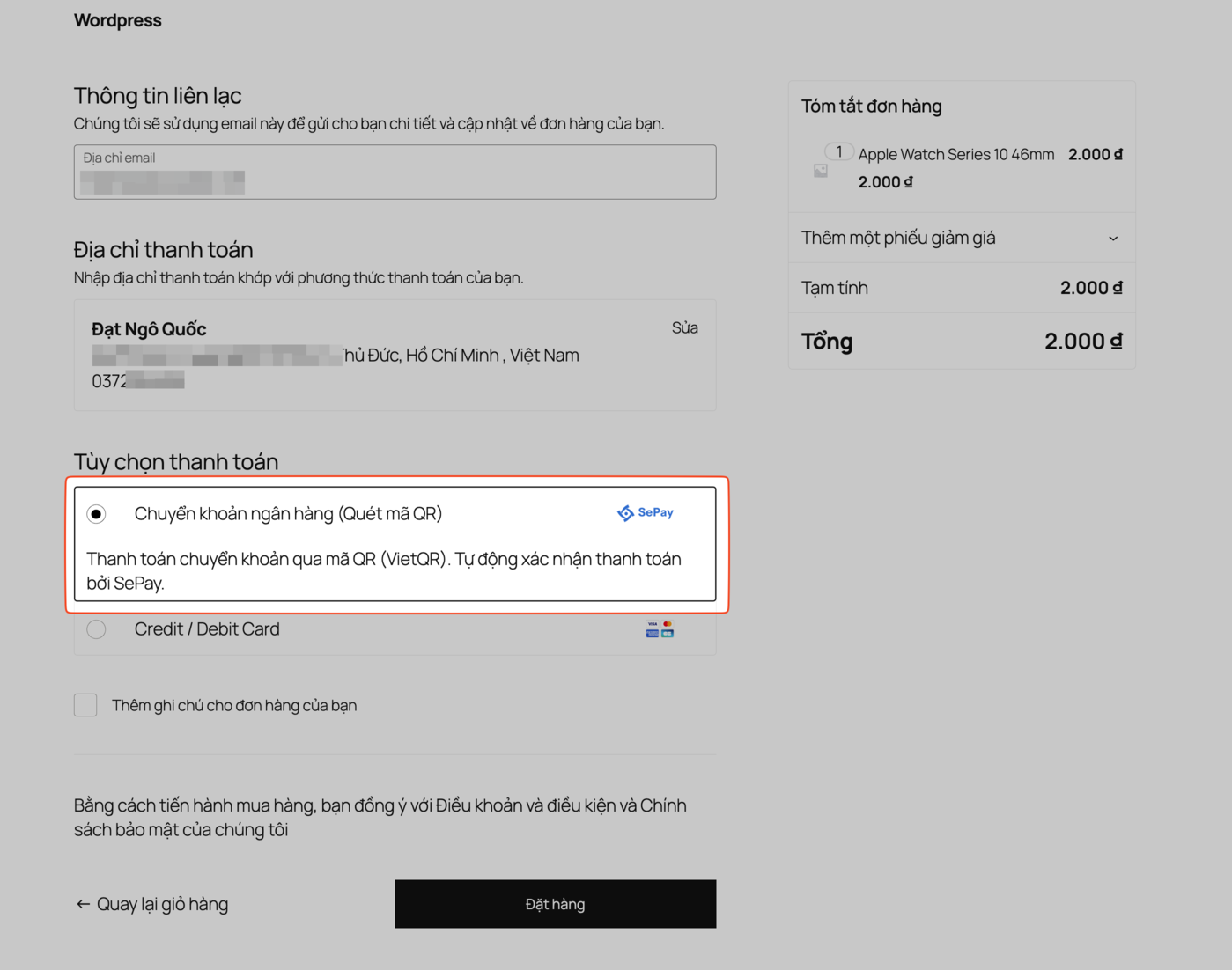
Khi khách đặt hàng và thanh toán, sẽ có thêm tùy chọn Chuyển khoản ngân hàng.

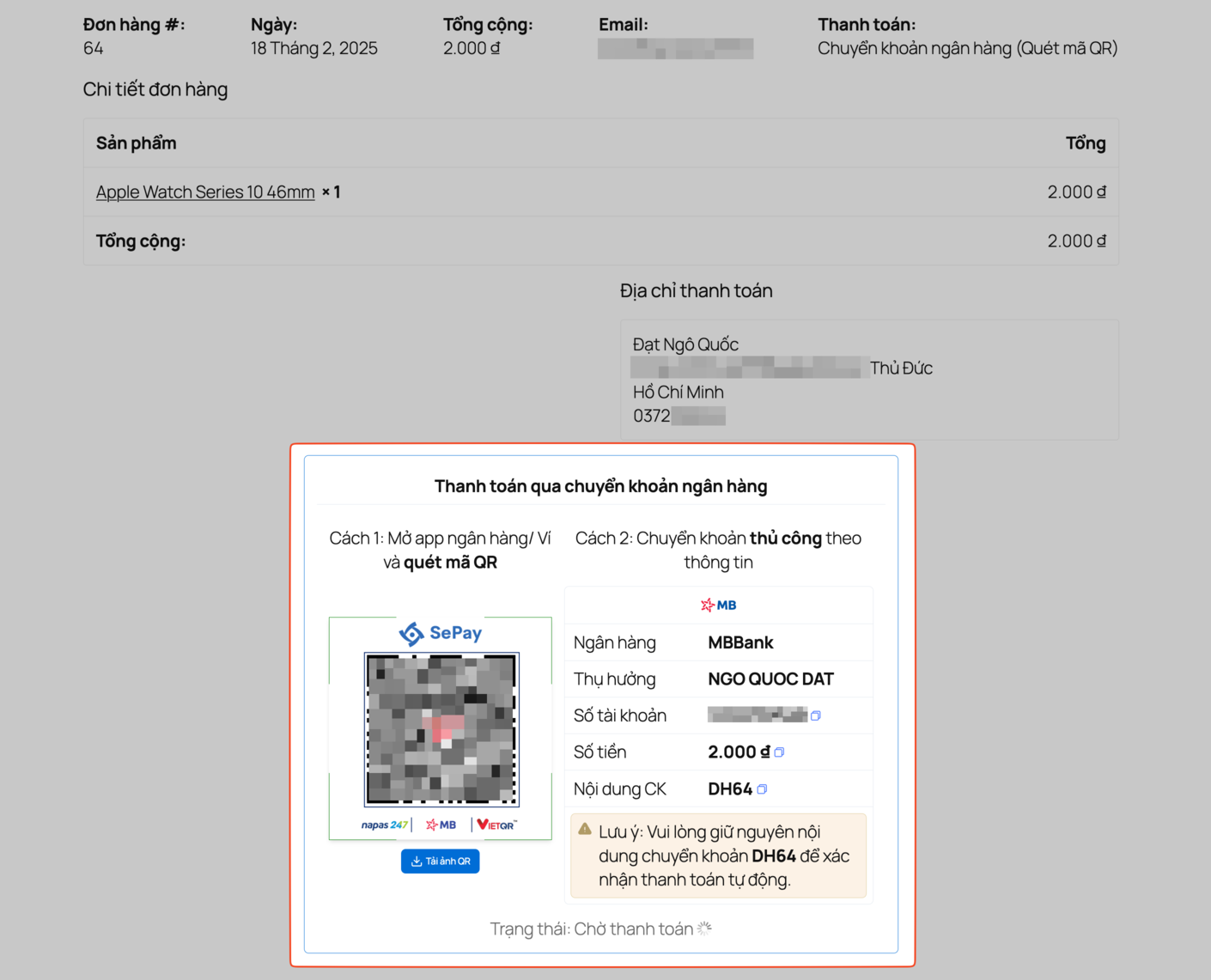
Mã QR code kèm thông tin thanh toán sẽ hiện lên sau khi chọn phương thức thanh toán trên.

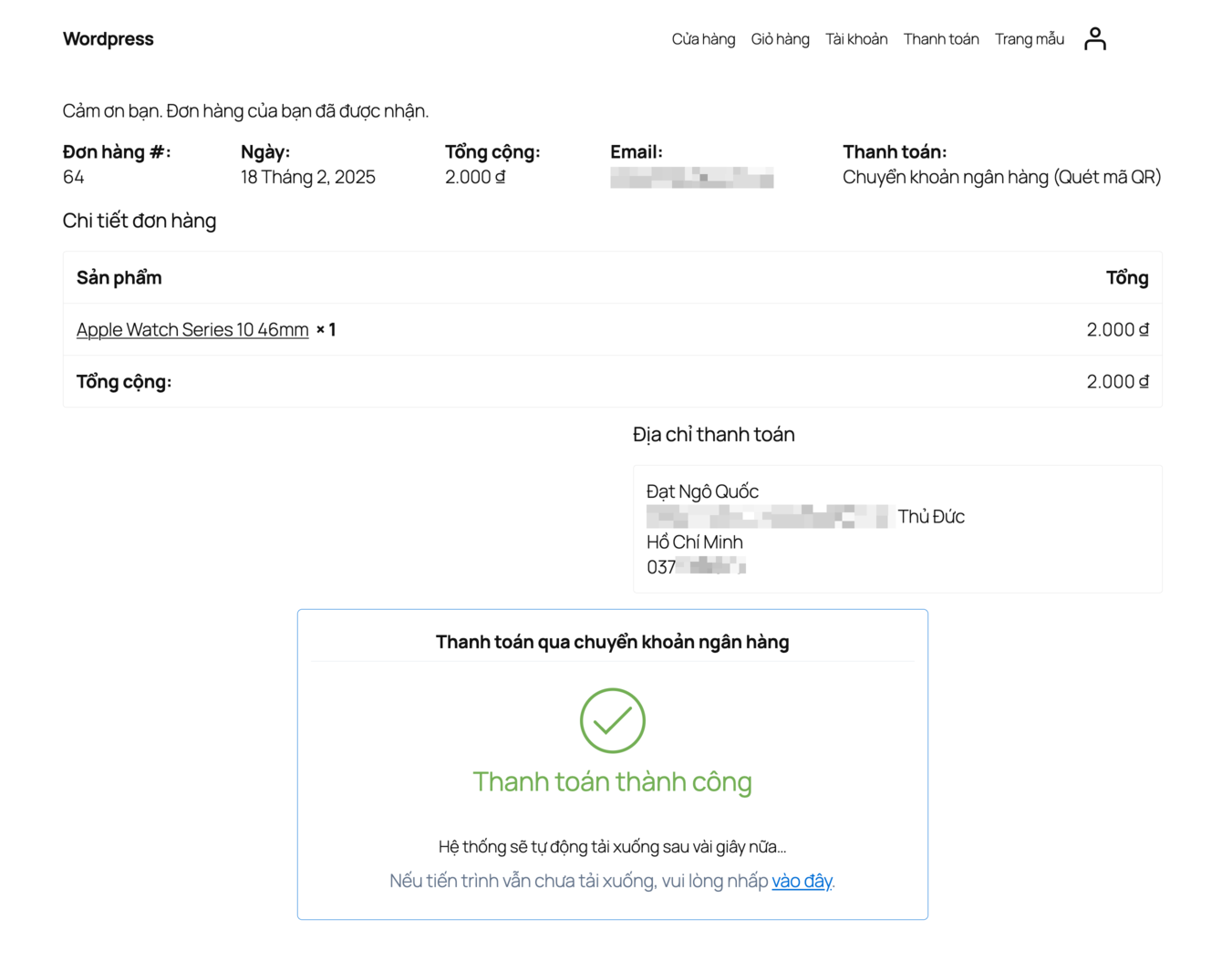
Website sẽ hiện Bạn đã thanh toán thành công sau khi khách hàng thanh toán chỉ vài giây sau khi chuyển tiền hoàn tất.

- Phía giao diện Quản lý Đơn hàng của WooCommerce
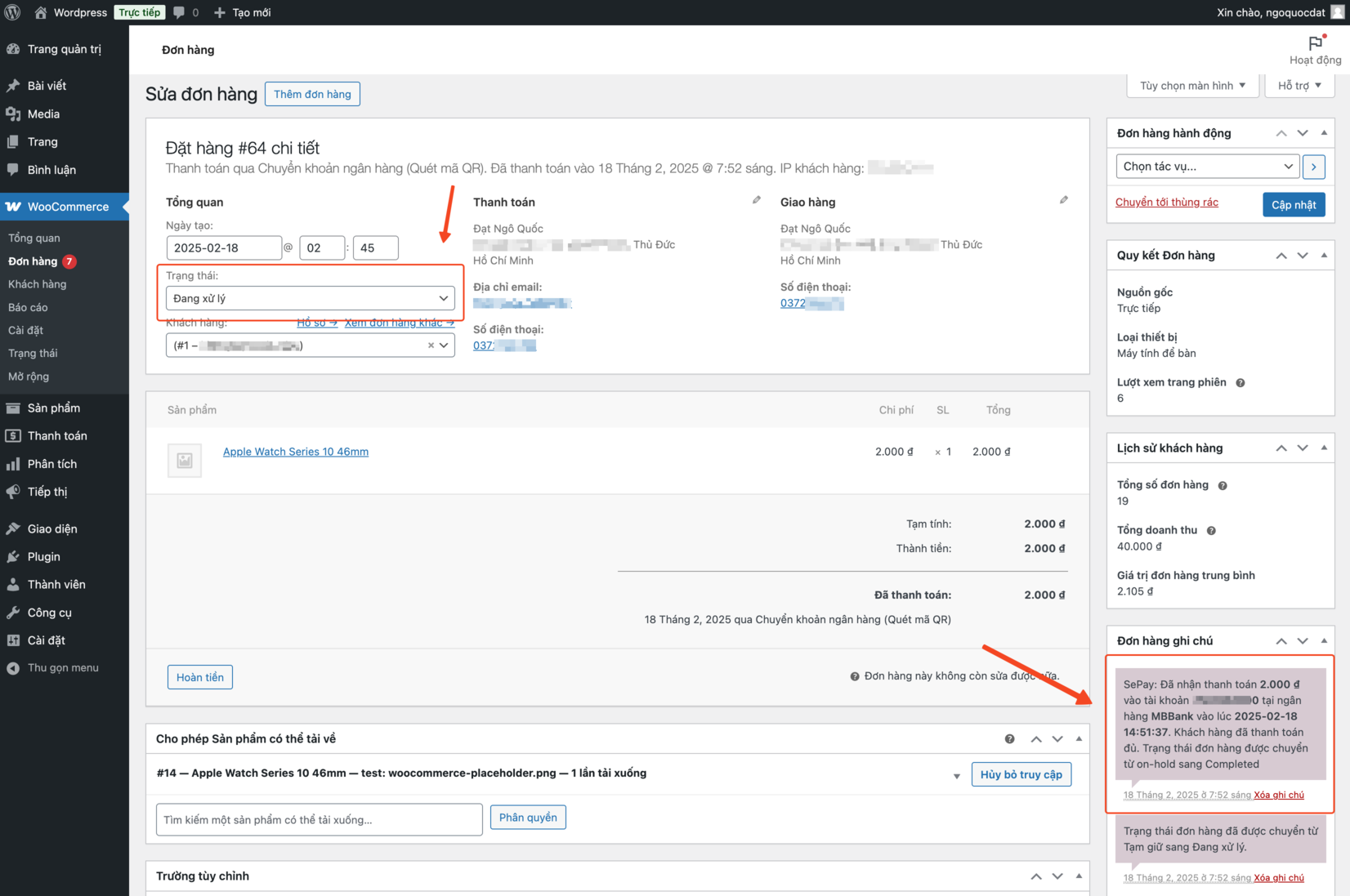
Đơn hàng sẽ tự động ghi nhận thanh toán. Và tự chuyển sang trạng thái từ Tạm giữ (On-Hold) sang Đang xử lý (Processing) nếu khách thanh toán đủ.

Hướng dẫn tích hợp
Bước 1: Cài đặt plugin SePay Gateway vào website WordPress
Để cài đặt plugin SePay Gateway vào website WordPress của bạn, thực hiện các bước sau:
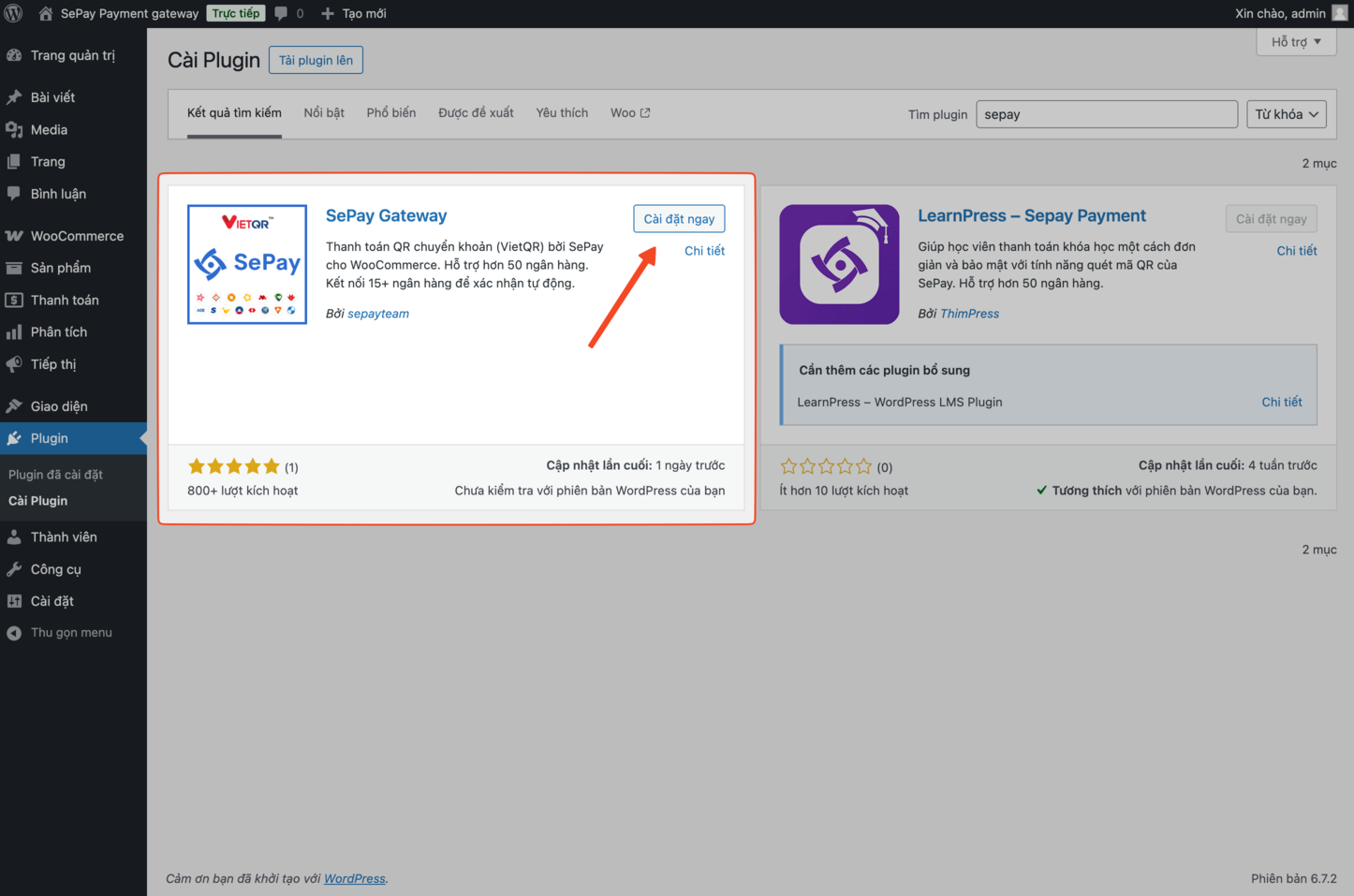
Truy cập vào Trang quản trị, vào Plugin → Cài Plugin, sau đó tìm từ khóa “sepay” trên thanh tìm kiếm, nhấn vào nút Cài đặt ngay và Kích hoạt để cài đặt plugin.

Sau khi cài xong plugin, bạn sẽ được chuyển hướng đến trang thiết lập plugin SePay Gateway.
Bước 2: Kết nối với tài khoản SePay
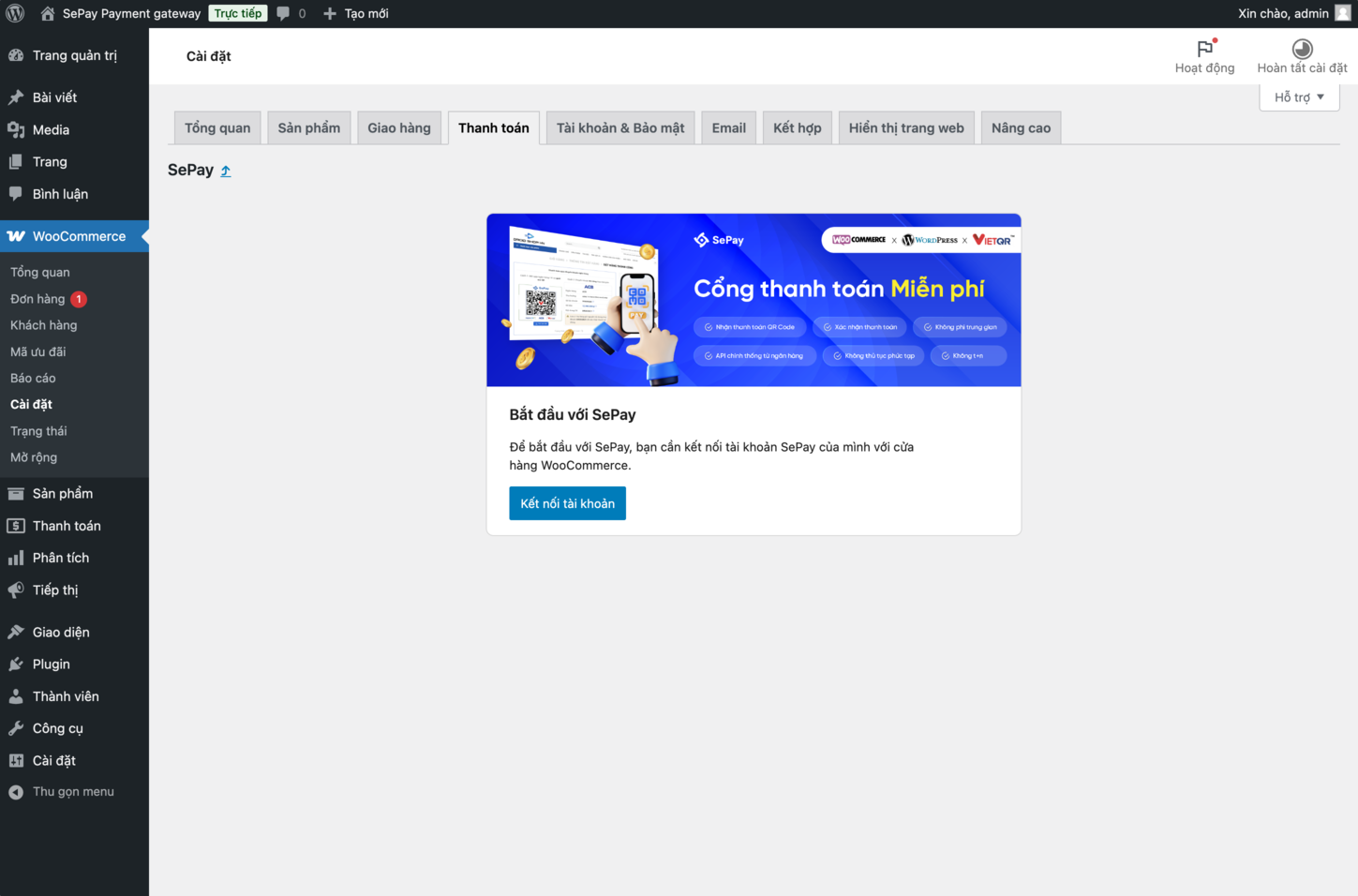
Đây là giao diện thiết lập của plugin SePay Gateway, nhấn vào nút Kết nối tài khoản để bắt đầu thiết lập.

Bạn sẽ được chuyển sang trang ủy quyền WooCommerce truy cập vào tài khoản SePay của bạn như hình bên dưới, bạn sẽ cần đăng nhập nếu chưa đăng nhập vào my.sepay.vn.

Nhấn vào nút Cho phép để tiếp tục chuyển sang bước cấu hình chọn tài khoản ngân hàng.
Bước 3: Cấu hình tài khoản ngân hàng
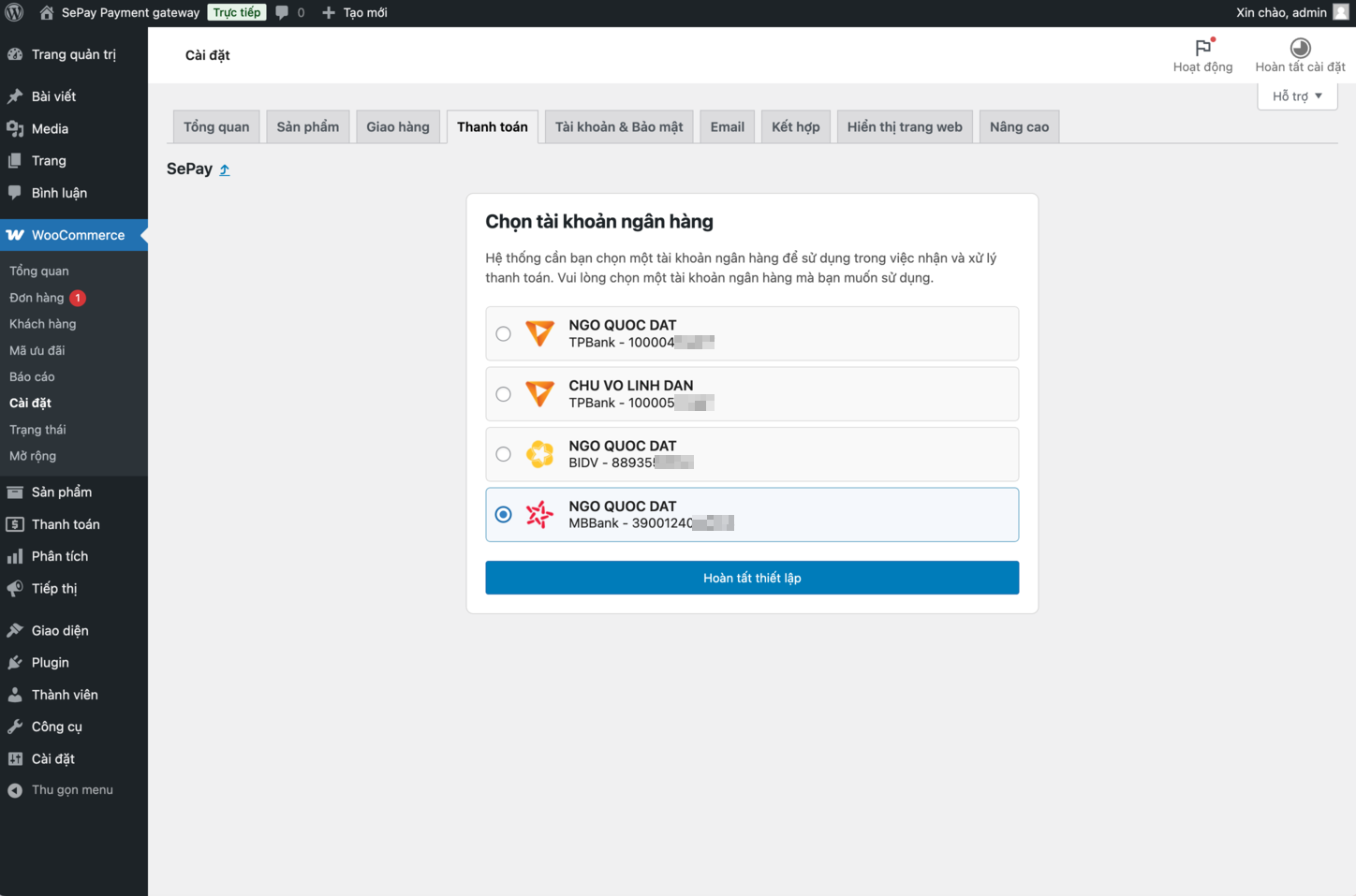
Ở bước này bạn cần chọn tài khoản ngân hàng nào để hiển thị ngoài trang thanh toán và nhận tiền.
Nếu bạn chưa có ngân hàng nào tại my.sepay.vn thì truy cập vào trang Kết nối ngân hàng tại SePay để thêm ngân hàng mới.

Chọn tài khoản ngân hàng cần tích hợp và nhấn vào nút Hoàn tất thiết lập để hoàn tất.

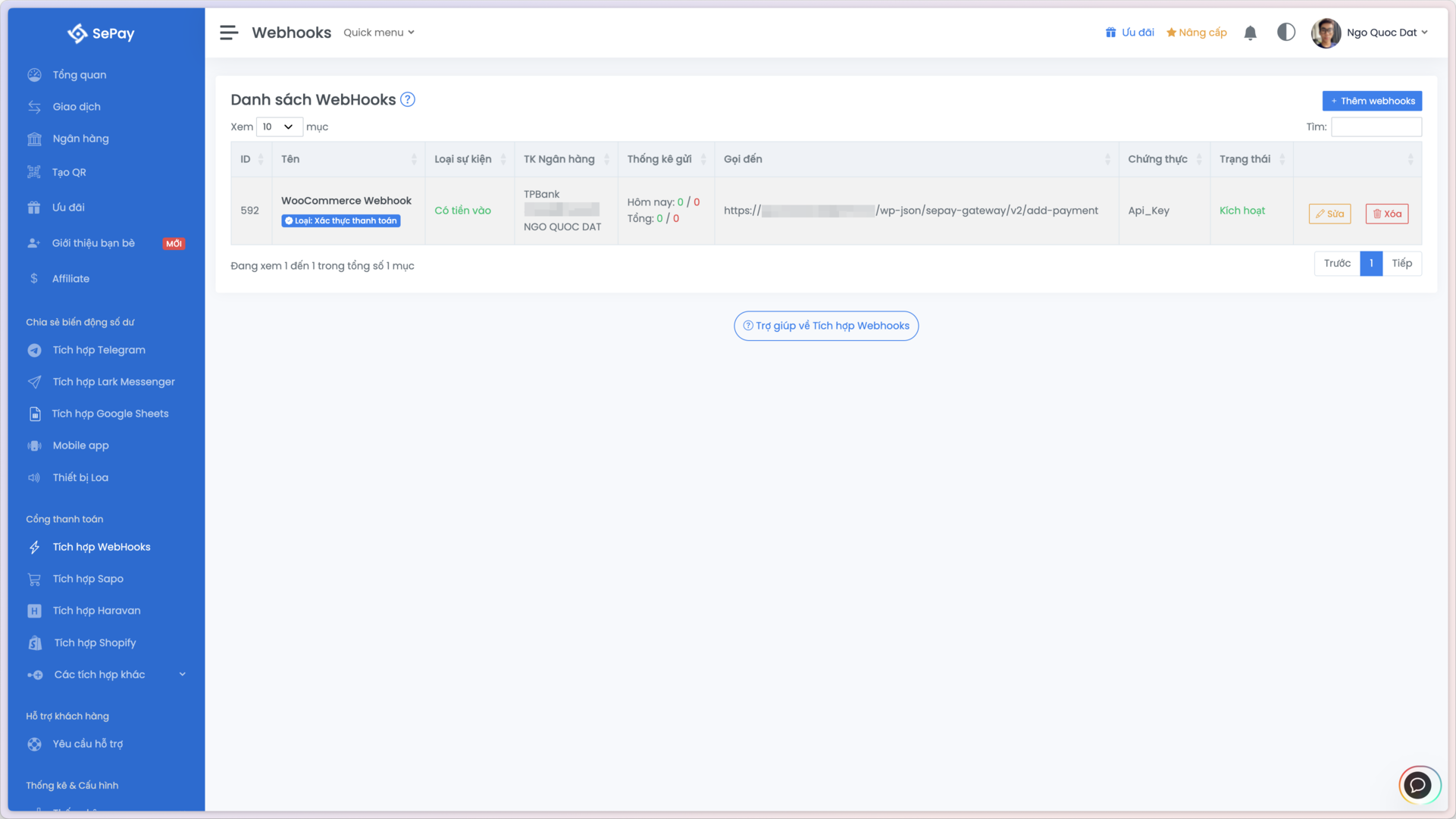
Sau khi hoàn tất, hệ thống sẽ tự động tạo một tích hợp Webhooks tương ứng với tài khoản ngân hàng bạn chọn trên SePay để gửi thông báo qua trang web WordPress của bạn khi có giao dịch chuyển tiền vào tài khoản ngân hàng đó.

Đến đây bạn đã hoàn tất tích hợp thanh toán SePay với WooCommerce.
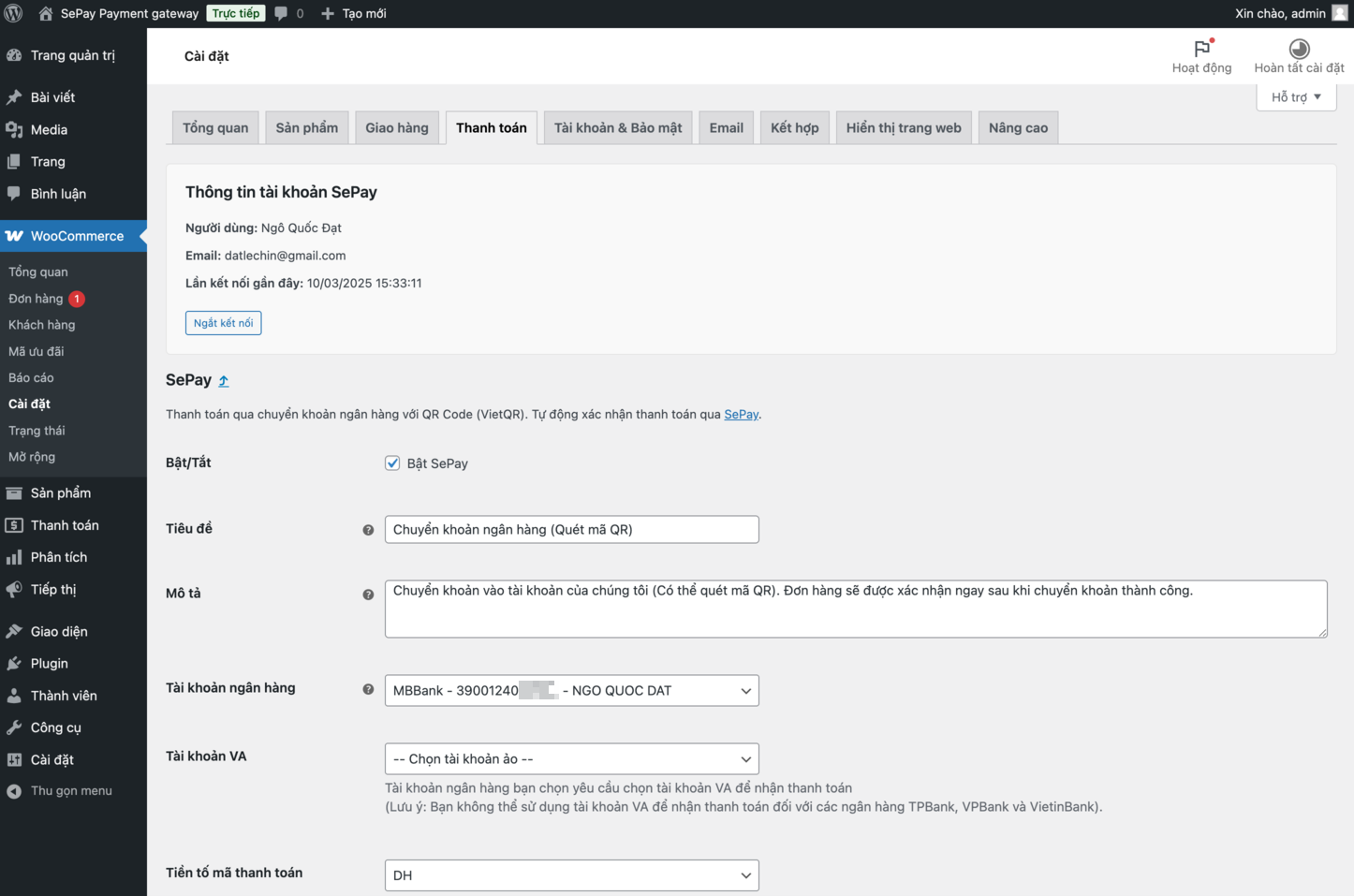
Cấu hình SePay Gateway
Trong phần này sẽ hướng dẫn chi tiết về các thiết lập cần thiết trong giao diện quản trị của plugin.

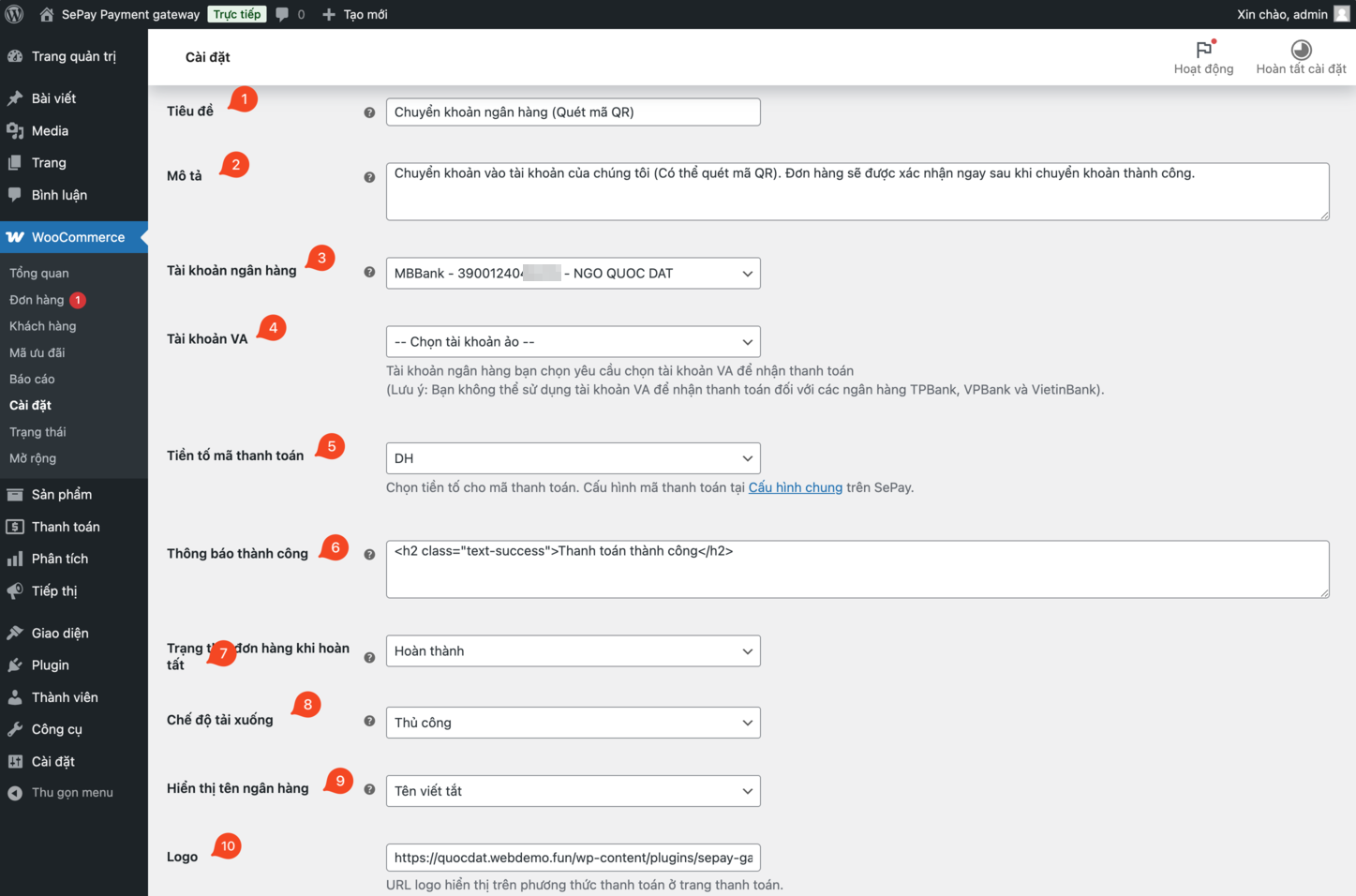
Giải thích các cấu hình
1. Bật/Tắt
Bật tắt phương thức thanh toán.

2. Tiêu đề
Tên hiển thị cho phương thức thanh toán.

3. Mô tả
Thông tin mô tả phương thức thanh toán.

4. Tài khoản ngân hàng
Chọn tài khoản ngân hàng để hiển thị trên trang thanh toán để khách chuyển khoản tới và SePay thực hiện xác thực thanh toán bằng tài khoản ngân hàng đó.

5. Tài khoản VA
Đối với các tài khoản ngân hàng chỉ hỗ trợ xác thực thanh toán thông qua số VA như BIDV, OCB, MSB, KienLongBank. Bạn cần chọn một tài khoản VA tương ứng với tài khoản ngân hàng đã chọn.

6. Tiền tố mã thanh toán
Là chuỗi từ 2-5 ký tự nằm ở trước mã thanh toán, SePay sử dụng để phân biệt và xác thực thanh toán cho đơn hàng của bạn.

Ví dụ tiền tố mã thanh toán là DH, thì khi thanh toán khách sẽ quét mã QR chuyển tiền có nội dung là DH1234. trong đó DH là tiền tố mã thanh toán đã chọn, 1234 là mã đơn hàng WooCommerce.
Vào Cấu hình Công ty → Cấu hình chung để quản lý cấu trúc mã thanh toán của bạn.
7. Thông báo thành công
Nội dung thông báo trên website sau khi khách hàng thanh toán thành công.

Hỗ trợ định dạng chữ thuần, HTML và JavaScript. Nếu bạn muốn thêm code JavaScript để bắn sự kiện lên các trang tracking như Google Analytics, bạn có thể chèn mã JavaScript tại đây.
8. Trạng thái đơn hàng khi hoàn tất
Là Trạng thái đơn hàng tại WooCommerce sau khi khách thanh toán đủ. Nếu không chỉ định, trạng thái này sẽ do WooCommerce quyết định.
Hoặc bạn có thể chỉ định là Đang xử lý (Processing) hoặc Đã hoàn tất (Completed).

9. Chế độ tải xuống
Tùy chọn này dành cho các đơn hàng sản phẩm số, bạn có thể chỉ định cách mà người dùng tải xuống sản phẩm thông qua hình thức Thủ công hoặc Tự động.

10. Hiển thị tên ngân hàng
Chế độ hiện thị tên ngân hàng trên màn hình thanh toán, SePay hỗ trợ ba tùy chọn gồm: Tên đầy đủ, Tên viết tắt hoặc Tên đầy đủ kèm tên viết tắt.

11. Logo
URL của logo để hiển thị logo trên phương thức thanh toán.

Kiểm tra cấu hình của bạn
Để biết mọi thứ bạn đã cấu hình có hoạt động đúng hay không, bạn có thể thực hiện như sau:
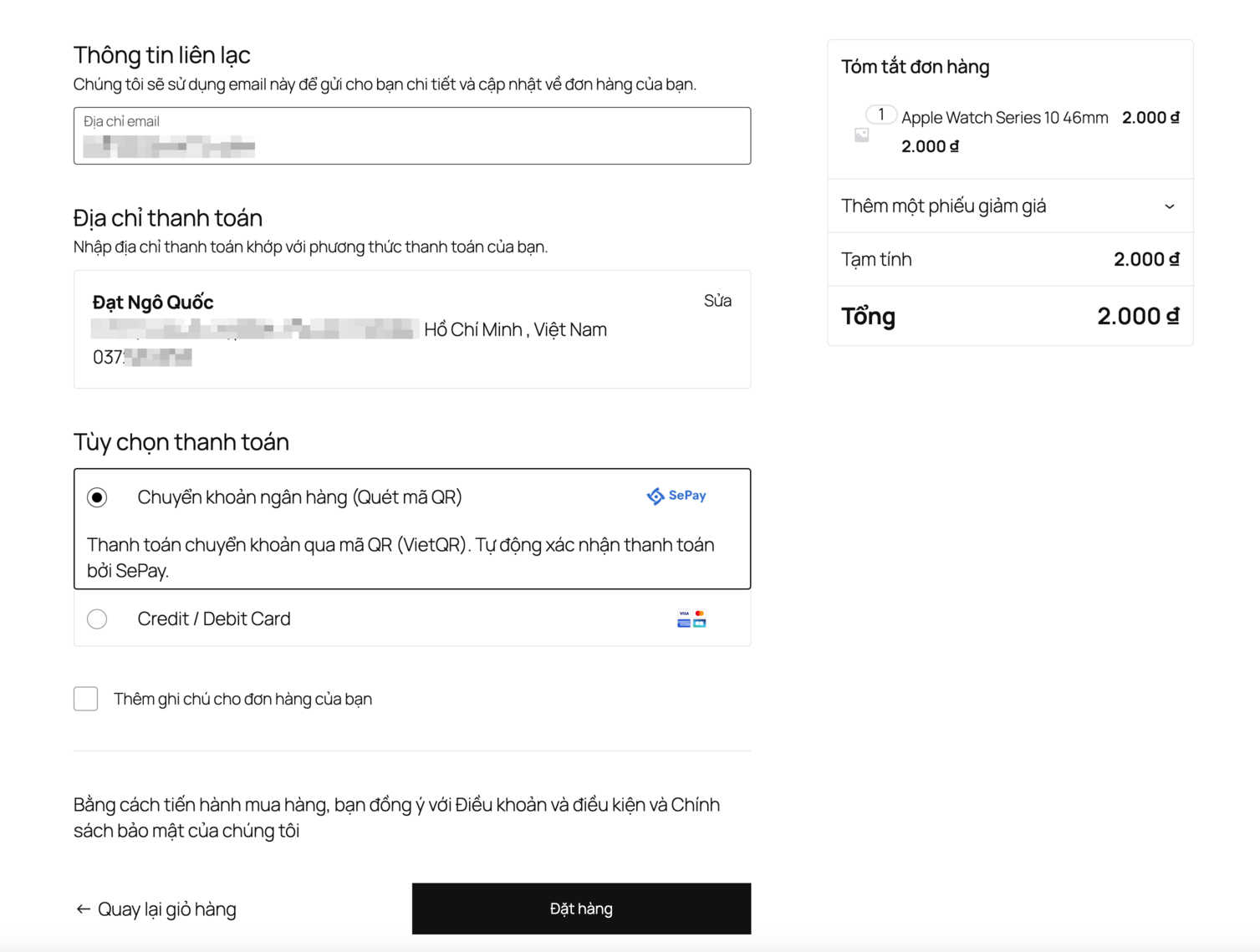
- Thử đặt hàng trên website của bạn, hãy chọn đơn hàng giá trị nhỏ nhất (ví dụ 2000).
- Đến bước Thanh toán bạn chọn hình thức thanh toán là Chuyển khoản ngân hàng (Quét mã QR).
- Nếu mã QR code hiện ra sau khi đặt hàng nghĩa là bạn đã cấu hình thành công.
- Thử thanh toán, nếu sau khi hoàn tất thanh toán, giao diện thanh toán hiện lên Bạn đã thanh toán thành công nghĩa là việc cấu hình đã chính xác. Đồng thời xem tại giao diện quản lý đơn hàng, bạn sẽ thấy đơn hàng được chuyển sang Đang xử lý (Processing).

Hướng dẫn nâng cấp từ phiên bản 1.0.x lên 1.1.0
Phiên bản 1.1.0 giới thiệu tính năng kết nối tài khoản SePay trực tiếp, giúp đồng bộ dữ liệu tài khoản ngân hàng, tiền tố mã thanh toán và webhook tự động. Dưới đây là hướng dẫn nâng cấp an toàn:
Bước 1: Sao lưu dữ liệu
Trước khi nâng cấp, hãy sao lưu:
- Website WordPress của bạn (files và database)
- Ghi chú các cài đặt hiện tại của plugin SePay Gateway
Bước 2: Cài đặt phiên bản mới
Cách 1: Tự động cập nhật
Nếu bạn cài đặt plugin từ WordPress.org, vào Plugins → Đã cài đặt và kiểm tra cập nhật cho "SePay Gateway".
Cách 2: Cài đặt thủ công
- Tải phiên bản 1.1.0 từ WordPress.org
- Vào Plugins → Đã cài đặt
- Tắt plugin "SePay Gateway" hiện tại
- Vào Plugins → Thêm mới → Tải plugin lên và chọn file zip bạn đã tải về
- Khi WordPress hỏi về việc ghi đè plugin cũ, chọn Đồng ý để ghi đè
- Kích hoạt plugin sau khi cài đặt hoàn tất
Bước 3: Kết nối tài khoản SePay
- Sau khi kích hoạt plugin, vào WooCommerce → Cài đặt → Thanh toán → SePay
- Bạn sẽ thấy nút Kết nối tài khoản mới - nhấp vào đó
- Đăng nhập vào tài khoản SePay của bạn nếu được yêu cầu
- Cấp quyền cho WooCommerce truy cập vào tài khoản SePay
- Chọn tài khoản ngân hàng bạn muốn sử dụng và hoàn tất thiết lập
Bước 4: Kiểm tra cấu hình
Sau khi kết nối, hãy kiểm tra các cài đặt sau đã được đồng bộ đúng:
- Tài khoản ngân hàng đã được chọn
- Tiền tố mã thanh toán
- Webhook đã được tạo tự động trên SePay
Bước 5: Kiểm tra hoạt động
Tạo một đơn hàng thử với giá trị nhỏ và thực hiện thanh toán để đảm bảo:
- Mã QR hiển thị đúng
- Sau khi thanh toán, đơn hàng được cập nhật trạng thái đúng
Xử lý sự cố
Nếu gặp vấn đề sau khi nâng cấp:
1. Không thể kết nối với tài khoản SePay
- Kiểm tra kết nối internet
- Đảm bảo tài khoản SePay của bạn đang hoạt động
- Thử đăng xuất và đăng nhập lại vào SePay
2. Webhook không hoạt động
- Kiểm tra webhook trong trang quản trị SePay
- Đảm bảo URL callback được phép truy cập từ internet
3. Khôi phục phiên bản cũ
Nếu cần quay lại phiên bản cũ, hãy gỡ cài đặt plugin hiện tại và cài đặt lại phiên bản 1.0.x.
Change log
v1.1.0 - 11/03/2025
- [Tính năng mới] Cho phép WooCommerce kết nối với tài khoản của khách trên SePay để đồng bộ dữ liệu tài khoản ngân hàng, tiền tố mã thanh toán và webhook.
29/03/2024
- [Cập nhật] Hỗ trợ Cart & Checkout blocks cho SePay WooCommerce Payment plugin.
15/11/2023
- [Tính năg mới] Cho phép tuỳ chỉnh hiển thị tên ngân hàng. Bao gồm hiện: Tên viết tắt, tên đầy đủ, tên đầy đủ kèm tên viết tắt
- [Fix lỗi] Fix lỗi không xác thực được giao dịch khi dùng VA.
07/11/2023
- [Cập nhật] Tối ưu giao diện CSS để tương thích với nhiều giao diện WordPress.
- [Tính năg mới] Hỗ trợ Digital/Downloadable product. Cho phép download sau khi thanh toán.
- [Fix lỗi] Fix lỗi json response.
04/10/2023
- [Thay đổi]: Đổi trạng thái ghi chú cho đơn hàng từ ghi chú cho Khách hàng sang ghi chú cho Admin. Như vậy ghi chú tự động tạo bởi SePay sẽ không còn gửi email cho khách hàng.
- [Tính năng mới]: Cho phép tuỳ chỉnh thông điệp sau khi khách hàng thanh toán thành công. Hỗ trợ chữ thuần, HTML và JavaScript. Nếu bạn muốn thêm code JavaScript để bắn sự kiện lên các trang tracking như Google Analytics, bạn có thể chèn mã JavaScript tại đây.
- [Tính năng mới]: Tuỳ chỉnh trạng thái đơn hàng sau khi khách thanh toán đủ. Nếu không chỉ định, trạng thái này sẽ do WooCommerce quyết định. Hoặc bạn có thể chỉ định là Đang xử lý (Processing) hoặc Đã hoàn tất (Completed).
Đọc tiếp: Hướng dẫn tích hợp Google Sheets